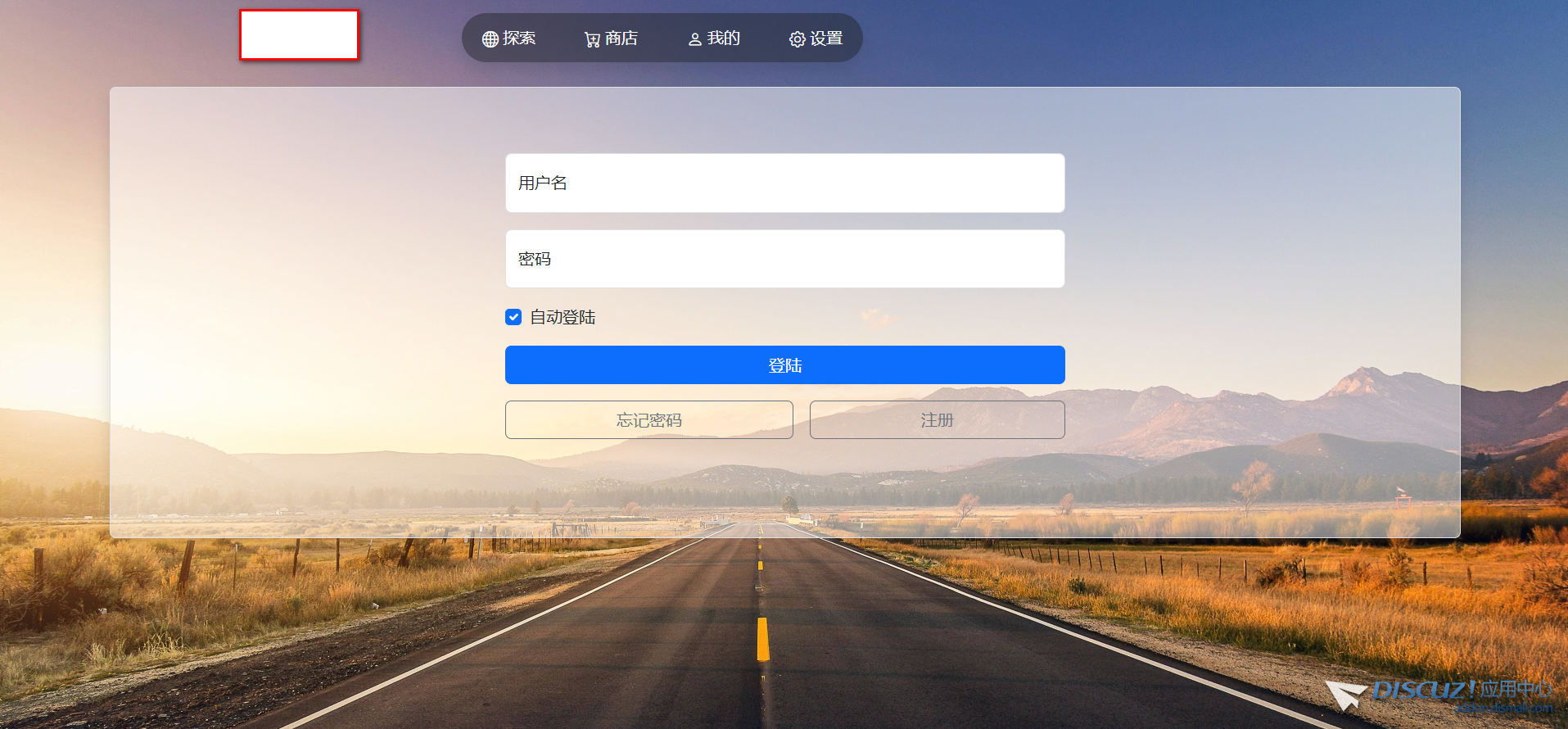
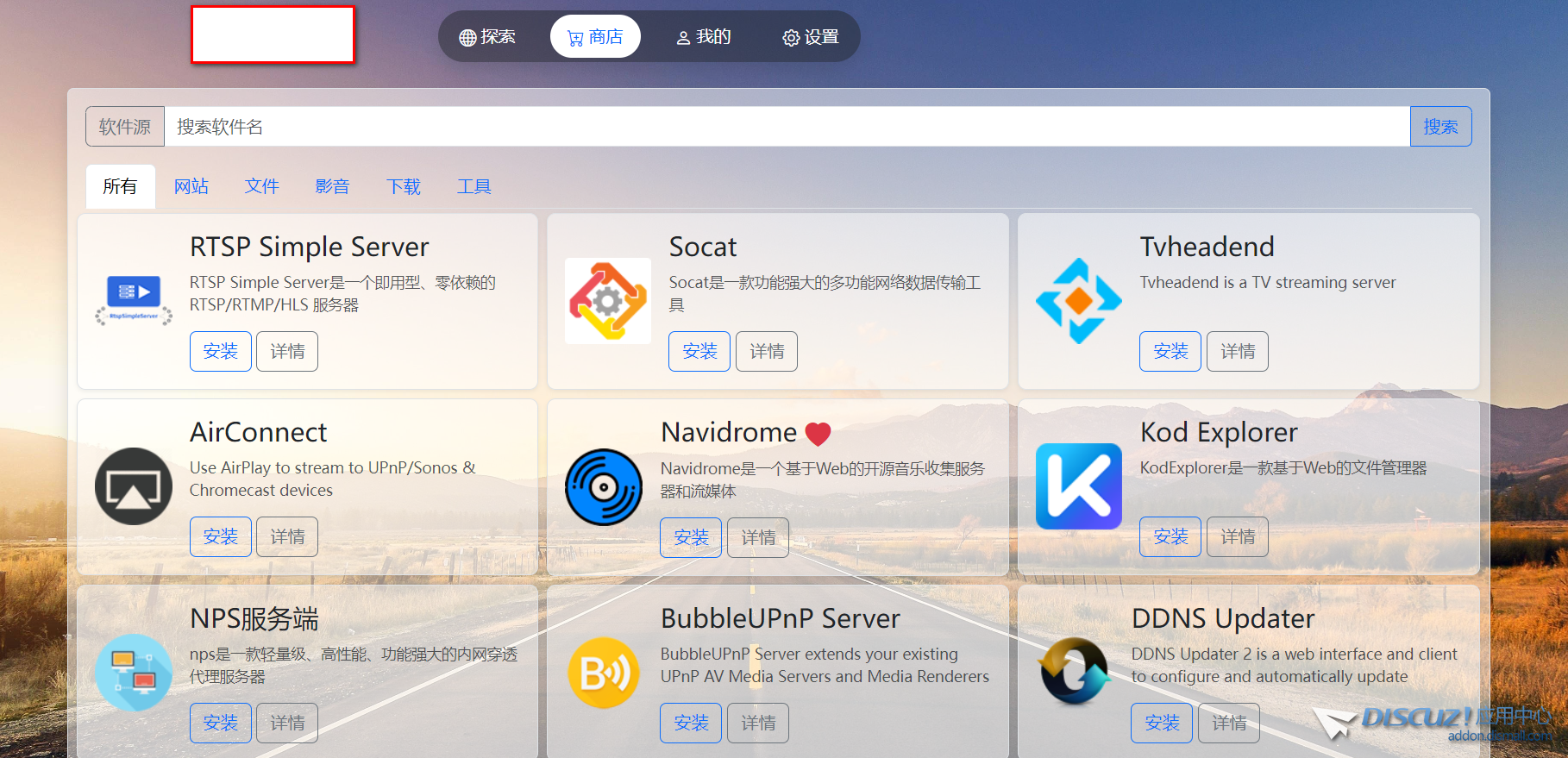
| 各位网友及论坛管理大大们: 你们好! 近期看到一位仁兄做的网站,个人感觉界面非常雅观,图片如下:   1.背景图片是3840*2160,96dpi,24位的大背景图 2.网站所有的窗口及表现内容,都设置了透明度 自己在discuz的后台管理模板上尝试设置了一下,怎么都达不到这样的效果。 诸位可否在百忙之中帮助看看,如何设置才气到达如上述图片表现的网站页面效果呢? 感谢! 来源:https://www.dismall.com/thread-18370-1-1.html 免责声明:如果侵犯了您的权益,请联系站长,我们会及时删除侵权内容,谢谢合作! |
 /6
/6 
 |手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )
|手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )
GMT+8, 2025-4-4 23:51 , Processed in 0.028455 second(s), 18 queries .
Powered by Mxzdjyxk! X3.5
© 2001-2025 Discuz! Team.