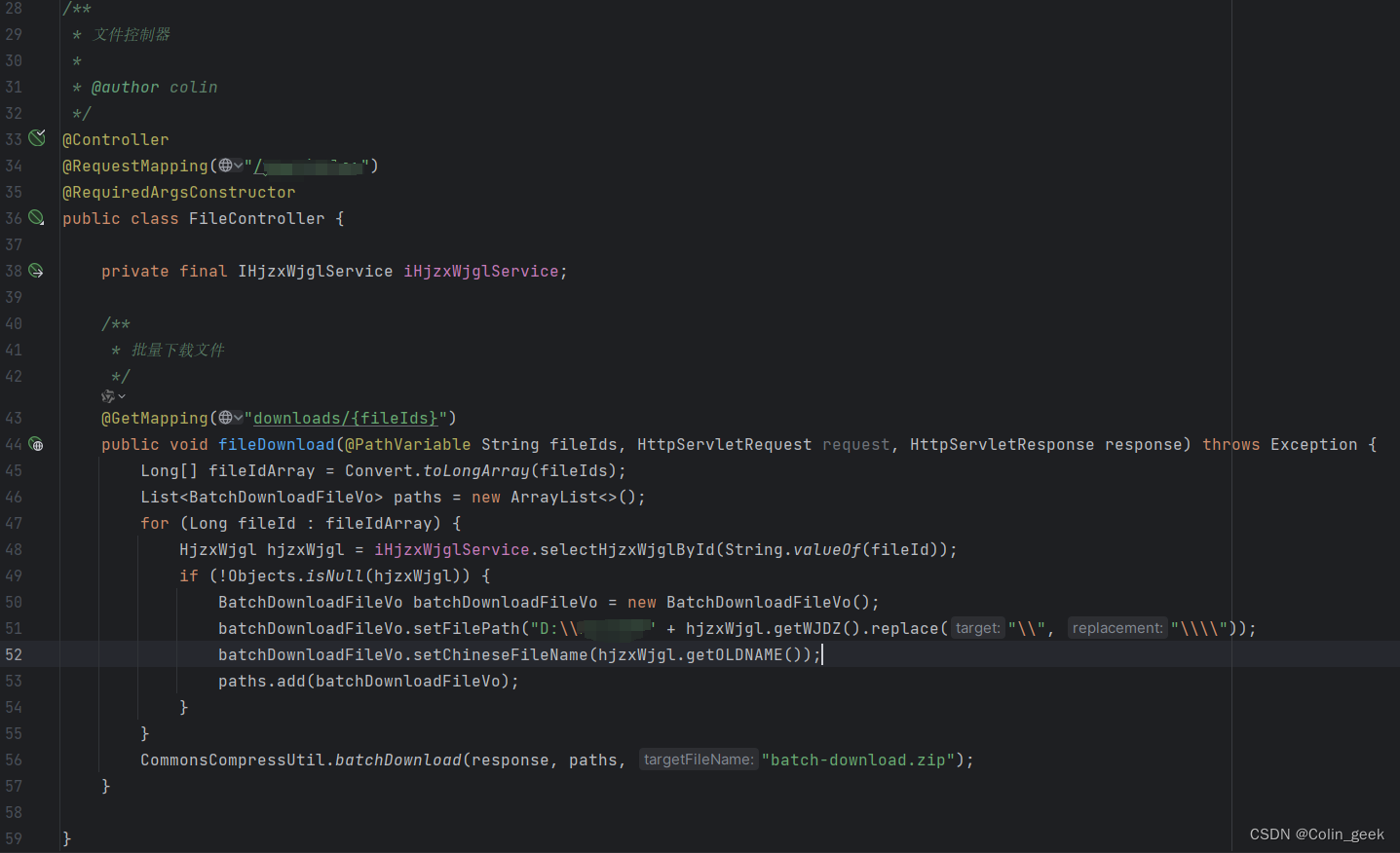
| 1.引入maven坐标 <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-compress</artifactId> <version>1.21</version> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-core</artifactId> </dependency> 2. 编写工具类 package com.ruoyi.common.utils.file; import com.ruoyi.common.vo.BatchDownloadFileVo; import org.apache.tomcat.util.http.fileupload.IOUtils; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.stereotype.Component; import javax.servlet.ServletOutputStream; import javax.servlet.http.HttpServletResponse; import java.io.*; import java.util.List; import java.util.zip.ZipEntry; import java.util.zip.ZipOutputStream; /** * 文件批量下载(将多选的文件打成zip压缩包) * * @author colin */ @Component public class CommonsCompressUtil { private static final Logger log = LoggerFactory.getLogger(CommonsCompressUtil.class); public static void batchDownload(HttpServletResponse response, List<BatchDownloadFileVo> paths, String targetFileName) throws Exception { if (paths.size() > 0) { // 创建临时路径,存放压缩文件 ServletOutputStream outputStream = response.getOutputStream(); response.setHeader("Content-Disposition", "attachment;filename=" + targetFileName); ZipOutputStream zipOut = null; // 压缩输出流,包装流,将临时文件输出流包装成压缩流,将所有文件输出到这里,打成zip包 try { zipOut = new ZipOutputStream(outputStream); // 循环调用压缩文件方法,将一个一个需要下载的文件打入压缩文件包 log.info("开始压缩!"); for (BatchDownloadFileVo batchDownloadFileVo : paths) { // 该方法在下面定义 fileToZip(batchDownloadFileVo.getFilePath(), zipOut, batchDownloadFileVo.getChineseFileName()); } log.info("压缩已完成!"); } finally { // 压缩完成后,关闭压缩流 if (zipOut != null) { zipOut.close(); } outputStream.close(); } } } public static void fileToZip(String filePath, ZipOutputStream zipOut, String chineseFileName) throws IOException { FileInputStream fileInput = new FileInputStream(filePath); // 缓冲 byte[] bufferArea = new byte[1024 * 10]; BufferedInputStream bufferStream = new BufferedInputStream(fileInput, 1024 * 10); // 将当前文件作为一个zip实体写入压缩流,fileName代表压缩文件中的文件名称 zipOut.putNextEntry(new ZipEntry(chineseFileName)); int length = 0; // 最常规IO操作,不必紧张 while ((length = bufferStream.read(bufferArea, 0, 1024 * 10)) != -1) { zipOut.write(bufferArea, 0, length); } //关闭流 fileInput.close(); // 需要注意的是缓冲流必须要关闭流,否则输出无效 bufferStream.close(); // 压缩流不必关闭,使用完后再关 } } 3. controller调用示例  4. vo对象 public class BatchDownloadFileVo { private String chineseFileName; private String filePath; public String getChineseFileName() { return chineseFileName; } public void setChineseFileName(String chineseFileName) { this.chineseFileName = chineseFileName; } public String getFilePath() { return filePath; } public void setFilePath(String filePath) { this.filePath = filePath; } } 5. 前端调用示例(thymeleaf) /** * 批量下载 */ function batchDownloads() { table.set(); var rows = $.common.isEmpty(table.options.uniqueId) ? $.table.selectFirstColumns() : $.table.selectColumns(table.options.uniqueId); if (rows.length === 0) { $.modal.alertWarning("请至少选择一条记录"); return; } if (rows.length >= 10) { $.modal.alertWarning("最多选择10条记录"); return; } var url = prefix1 + rows.join(); window.open(url) } 6.结束 一次简单的记录! |
 |手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图
|手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图
GMT+8, 2026-1-2 13:06 , Processed in 0.032617 second(s), 17 queries .
Powered by Mxzdjyxk! X3.5
© 2001-2025 Discuz! Team.