Team Explorer的安装将含有VS Team Explorer的光盘或镜像文件装入光驱(此处以镜像为例),运行安装程序,按提示完成安装。 
说明: - 不同的镜像有所不同。如果是仅含有Team Explorer的镜像文件,则运行安装程序后直接开始安装,如果是VS Team Foundation Server的安装盘,则会要求选择安装什么,此时选择“团队资源管理器”或"Team Foundation Server”。安装路径不可选,为VS安装目录,请确保该分区空间充足。
- 如果此前已安装VS 2008 SP1,那么在安装Team Explorer后将无法打开、添加工作项(关于工作项的说明见后文),解决方法为:重新安装VS 2008 SP1,鉴于我直接再安装一次sp1无效,建议先打开“添加、删除程序”卸载与SP1相关的项,再安装SP1,或者卸载完后安装Team Explorer,再安装SP1。
二、Team Explorer的使用注:以下均以VS2008 英文版为例。但我尽量以“中文(英文)”的形式说明。以下带*的标题表示这部分属于项目管理员操作的,其他项目参与者可以不用操作。
设置VS中的源代码控制(Source Control)
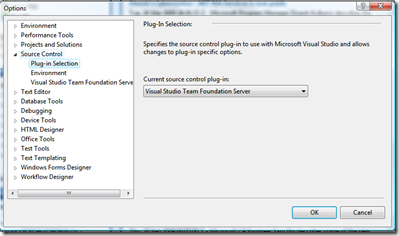
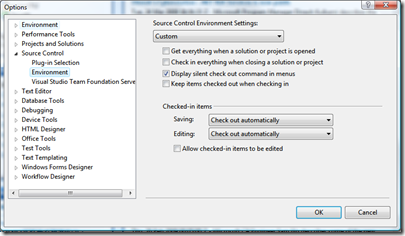
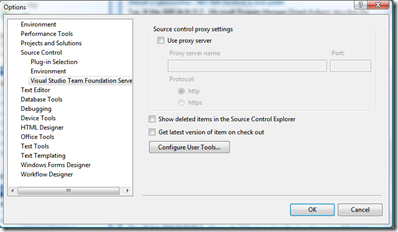
菜单“工具(Tools)”->“选项(Options)”,打开选项对话框,选择左侧的"源代码控制(Source Control)”分支,在此可以选择使用的源代码控制插件,选择"Visual Studio Team Foundation Server”。"Source Control”分支下还有几个子分支,在此可以设置签入(check in)/签出(check out)的规则,以及连接TFS的代理设置等内容,只要保持默认设置即可。

图1.设置源代码控制插件 
图2.设置签入/签出规则 
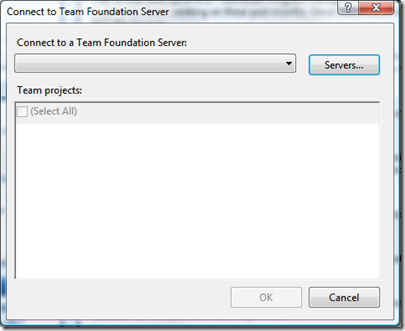
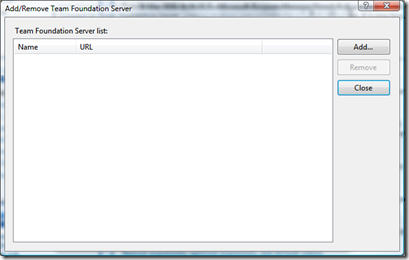
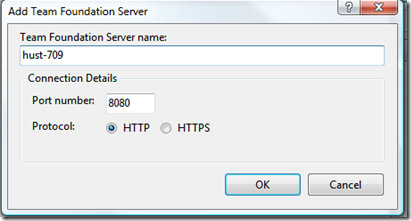
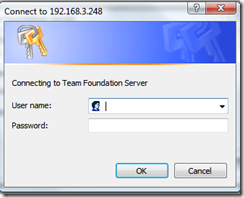
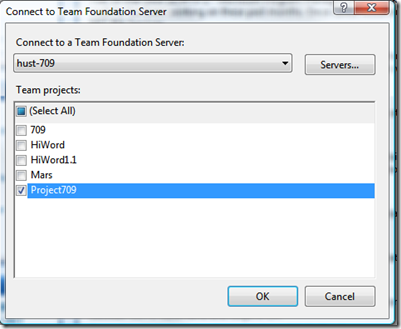
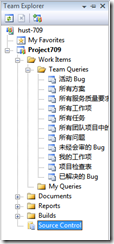
图3.设置代理等 2. 设置团队项目 菜单“视图(View)”->“团队资源管理器(Team Explorer)”打开团队资源管理器。点击右上角的“添加现有团队项目(Add Existing Team Project)”按钮打开连接TFS对话框,点击“Server…”按钮,打开“添加/移除TFS(Add/Remove Team Foundation Server)”对话框,点击“添加(Add…)”按钮,打开“添加TFS(Add Team Foundation Server)”对话框,在“TFS名称(Team Foundation Server name)”处输入TFS所在服务器的机器名,如hust-709。连接详情保持默认,确认。此时出现连接到服务器的验证窗口,输入TFS管理员给你分配的域用户名及密码即可。此时“连接到TFS(Connect To Team Foundation Server)”对话框中已经出现了已授权给登录用户的项目列表,选择自己参与的项目,确认即可。此时“团队项目管理器(Team Explorer)”将出项所选项目的相关项,各个项的具体意义将在后文介绍。
 
图4、5:Team Explorer,连接到TFS对话框 
图6:添加/移除TFS对话框 
图7:添加TFS对话框 
图8:连接到TFS服务器验证窗口 
图9:选择当前已授权给用户参与的项目 
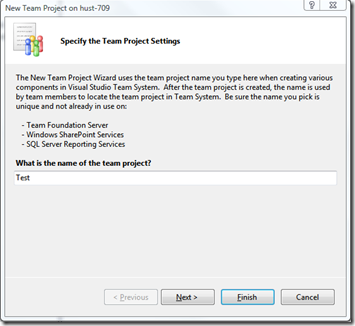
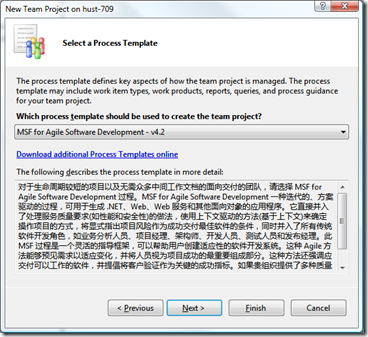
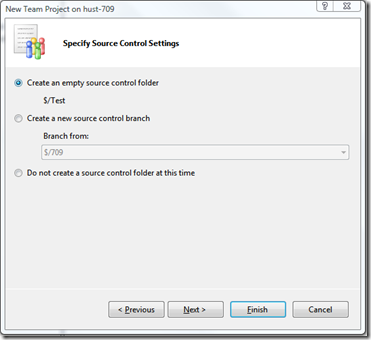
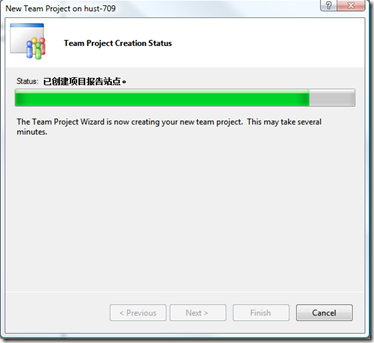
图10:Team Explorer 3. 创建团队项目(*) 菜单“文件(File)”->“新建(New)”->“团队项目(Team Project)”,打开新建团队项目向导。在此输入项目名称,如“Test”,点击Next,选择管理模板,默认即可,接下来是设置团队门户网站的标题及描述,这部分可以留待以后在门户网站里设置。点击下一步,设置该团队项目与其他项目的关系,是独立的一个?还是属于某个项目的分支?这里我们选择第一项,下一步是总结,直接点击完成即可。 
图11:填写项目名称 
图12:选择项目管理模板  图13:源代码控制设置 
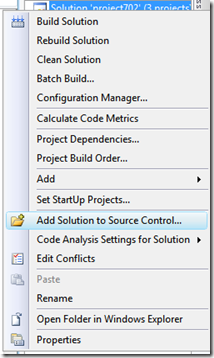
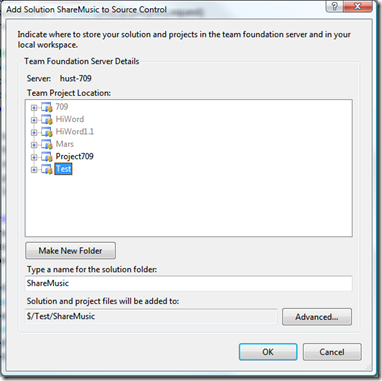
图14:完成项目添加 4.向团队项目添加解决方案(*)4.1. 添加已有解决方案 打开已有的解决方案,在解决方案出右击,选择“将解决方案添加到源代码控制(Add Solution to Source Control)”,在打开的对话框中选择刚才创建的团队项目(Test),确认。完成后,可以看到“解决方案管理器(Solution Explorer)”上显示的项目和文件前面有了一个黄色的加号,表示当前项是添加进源代码控制的。至此已有解决方案添加完成。 
图15:选择Add Solution to Source Contro… 
图16:选择添加到哪个团队项目 
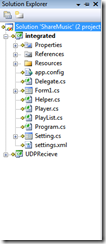
图17:已添加的解决方案
4.2. 新建解决方案 菜单“文件(File)”->“新建(New)”->“项目(Project)”,在新建项目对话框中只需勾选右下角的“添加到源代码控制(Add to Source Control)”即可,其他操作与上同,在此不再赘述。 
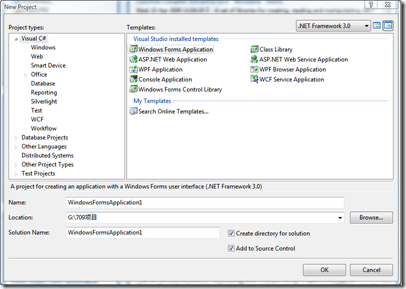
图18:新建项目对话框,勾选Add to Source Control
|  /6
/6 
 |手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图
|手机版|小黑屋|梦想之都-俊月星空
( 粤ICP备18056059号 )|网站地图